Design series – code blocks
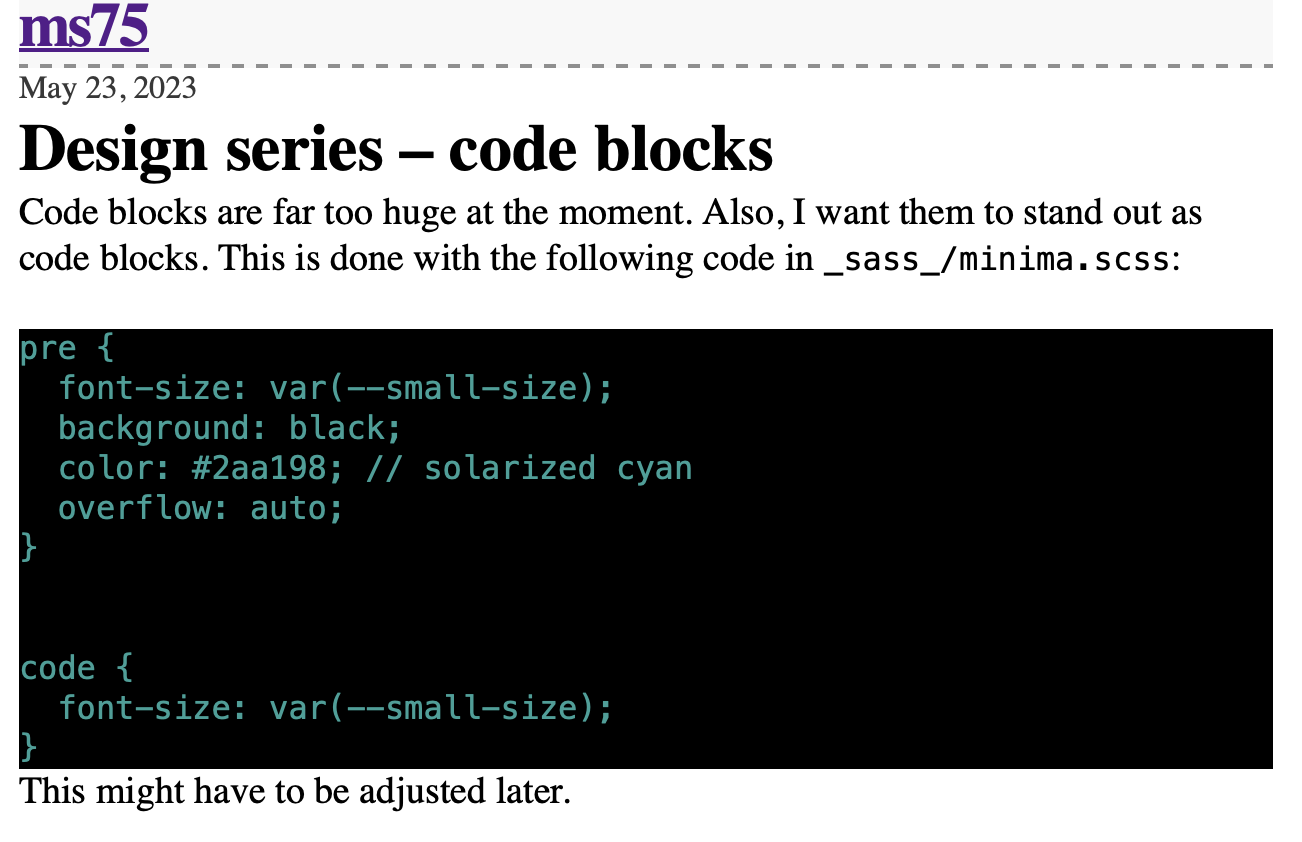
Code blocks are far too huge at the moment. Also, I want them to stand out as code blocks. This is done with the following code in _sass_/minima.scss:
pre {
font-size: var(--small-size);
background: black;
color: #2aa198; // solarized cyan
overflow: auto;
margin-bottom: var(--norm-size);
}
code {
font-size: var(--small-size);
}
This might have to be adjusted later.
Result
And this is how it looks after applying those styles: