Playing with the design
Today I wanted to tweak the design of the site a little bit. I used the standard minima theme so far. There were a few things I wanted to adjust:
- Play a little bit with the color
- Make the list a bit tighter
- Avoid the duplication of the title within a post
I used Safari’s developer interface to understand what HTML/CSS elements are used and then copied the relevant files from the minima bundle to my local Jekyll folder.
The minima bundle can be located with
open `bundle info —path minima`
I needed to modify the
_sass/minima/_layout.scss,_sass/minima.scssand_layout/post.htmlfiles.
Here are the changes in detail:
- Hiding the post-title line by commenting out
<h1 class="post-title p-name" itemprop="name headline">Playing with the design</h1>. - Set the maximum number of characters for content to 66 with
max-inline-size: 66ch;in the.post-contentclass. - Changing the relative size to 1.5 for H2 and 1.167 for H3.
- Decrease spacing-unit by 1/3 and change the color-scheme a little.
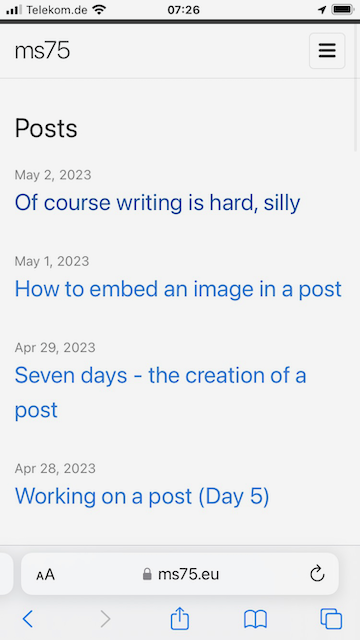
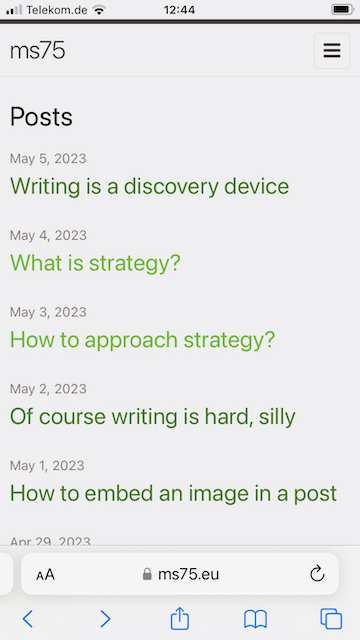
With these changes the look goes from
| minima defaults | with design tweaks |
|---|---|
 |
 |